Google フォームでは、お問い合わせフォームやアンケートを簡単に作れます。しかしシンプルなツールであるため、デザインのカスタマイズも最小限しかできません。とはいえ、お問い合わせフォームを一からオリジナルで作ったり、有料サービスを導入したりはしたくないですよね。
今回はGoogle フォームの機能を使い、お問い合わせページやサンクスページをカスタマイズする方法をご紹介します。
※OS環境はMacOS、実行環境はGoogle Chromeを使用します。
※今回の記事は、サーバーの契約が必須です。Googleフォームのお問い合わせページとサンクスページをカスタマイズするためには、サーバーに作成したHTMLやCSSをアップロードする必要があるためです。
Googleフォームの完了画面『サンクスページ』とその役割は?
Googleフォームを作成すると、最後に完了画面が表示されます。この画面のことを『サンクスページ』と呼びます。

Googleフォーム送信後のサンクスページには、以下のような役割があります。
- 送信完了を伝え、安心感を与える
- 次の行動を案内するCTAボタンを設置する
- 企業やブランドのPRに活用する
- フォローアップの問い合わせ窓口を用意する
回答者とのつながりを強化し、良い体験を提供するのが『サンクスページ』なのです。
Googleフォームの完了画面『サンクスページ』のカスタマイズ手順
Googleフォームのサンクスページのカスタマイズ方法を、順を追って解説します。
① Googleフォームのお問い合わせページの項目を作成する
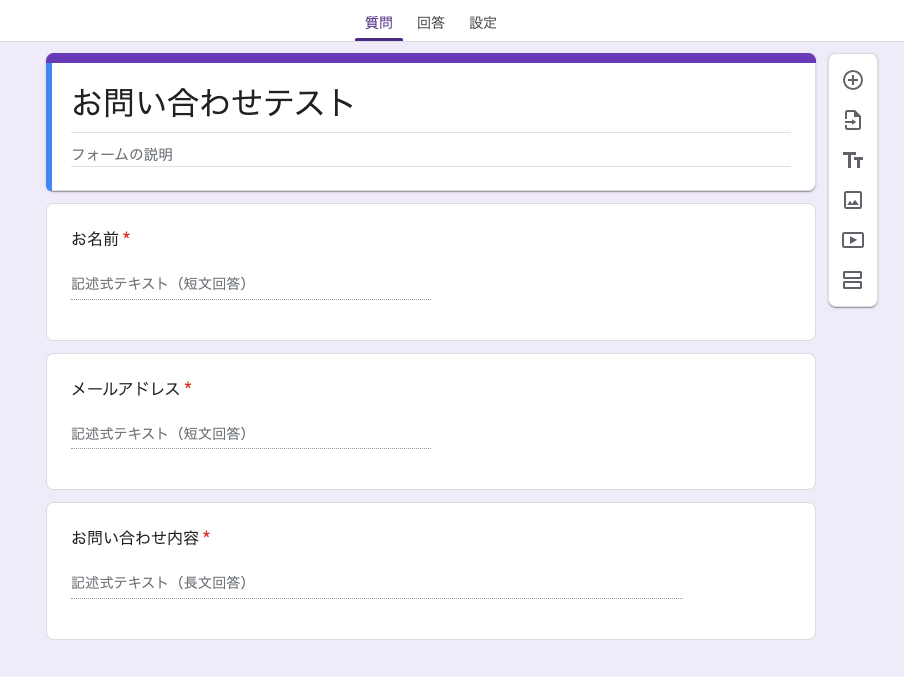
Googleフォームでお問い合わせページの項目を作成します。作成したいお問い合わせ内容に合わせて、項目を設定してください。

②Googleフォームでカスタマイズに必要な情報を取得する
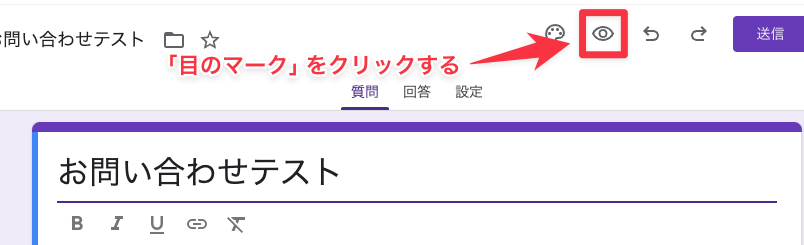
次に、Googleフォームのカスタマイズに必要な情報を取得していきます。まず、「目のマーク」をクリックして、『プレビュー』画面を表示させましょう。

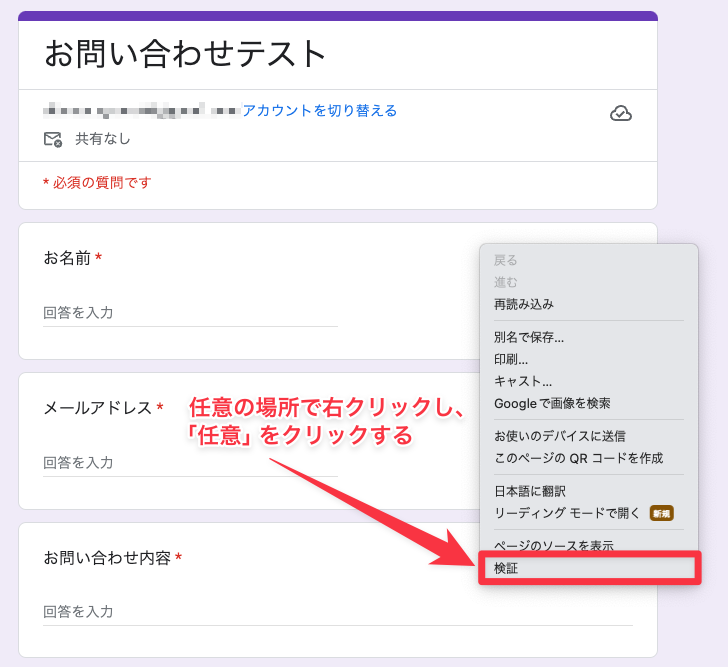
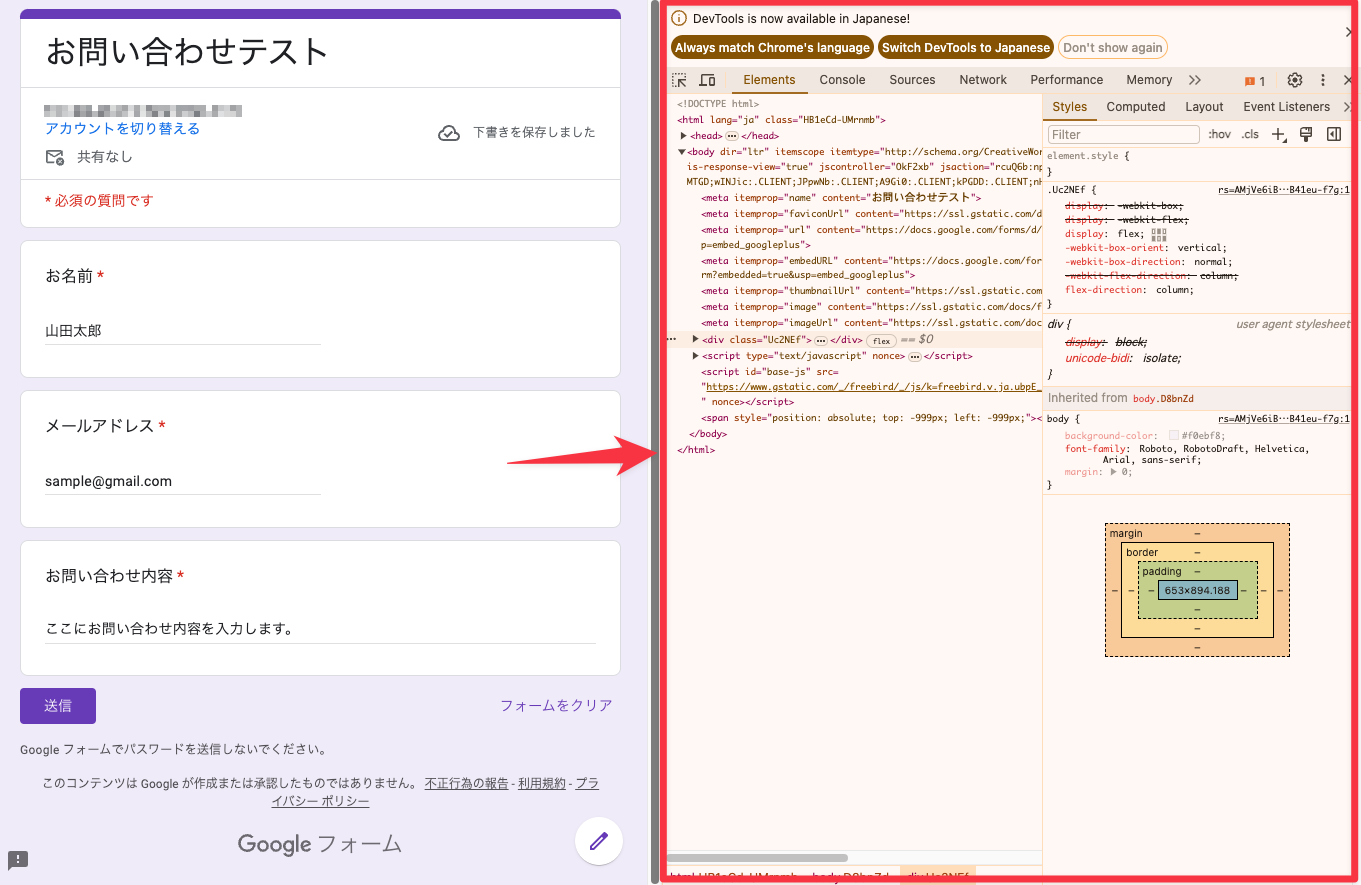
すると、以下のようなページが表示されるはずです。

この画面で、項目の回答欄に仮の回答を入力しましょう。仮の回答を入力することで、必要な情報を取得しやすくなるので、おすすめです。

次にF12を押す、または、お問い合わせページの任意の場所で右クリック→検証をクリックしましょう。

するとGoogleフォーム右の画像赤枠に、検証モードが表示されます。(Googleフォームの下に表示されることもあります。)

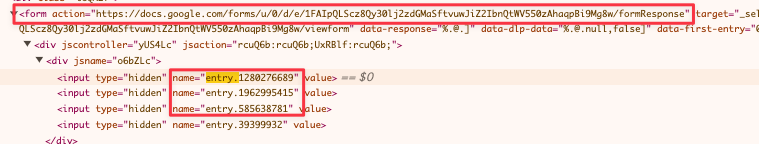
次に検索欄(Windows : Ctrl+F / Mac:⌘+Fを押す)を表示させ、“entry.”を検索してください。今回のカスタマイズに必要な情報は、赤枠の部分なのでしっかりメモしておきましょう。

■カスタマイズに必要な情報のメモ(上記画像の例)
action=“https://docs.google.com/forms/u/0/d/e/1FAIpQLScz8Qy30lj2zdGMaSftvuwJiZ2IbnQtWV550zAhaqpBi9Mg8w/formResponse“
▼『お名前』項目の値
entry.1280276689
▼『メールアドレス』の項目の値
entry.1962995415
▼『お問い合わせ内容』の項目の値
entry.585638781
③ HTMLとCSSでお問い合わせページを作成する
カスタマイズに必要な情報をメモしたら、次にHTMLとCSSでオリジナルのお問い合わせページを作成します。Googleフォームの項目に合わせて、HTMLやCSSを変更してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>問い合わせフォーム</title>
<link rel="stylesheet" href="sample_form.css">
</head>
<body>
<div class="form-container">
<form
class="contact"
method="POST"
>
<h1>お問い合わせ</h1>
<label for="name">お名前:<span>(※必須)</span></label>
<input
type="text"
id="name"
name="name"
required
>
<label for="email">メールアドレス:<span>(※必須)</span></label>
<input
type="email"
id="email"
name="email"
required
>
<label for="message">お問い合わせ内容:<span>(※必須)</span></label>
<textarea
id="message"
name="message"
required
>
</textarea>
<button type="submit">送信</button>
</form>
</div>
</body>
</html>
/* sample_form.css */
body {
font-family: 'Arial', sans-serif;
background-color: #f4f4f9;
margin: 0;
padding: 20px;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.form-container {
background-color: #fff;
padding: 30px;
border-radius: 8px;
box-shadow: 0 4px 6px rgba(0,0,0,0.1);
width: 300px;
}
form h1 {
text-align: center;
color: #333;
}
label {
margin-top: 10px;
display: block;
color: #666;
}
input[type="text"],
input[type="email"],
textarea {
width: 100%;
padding: 8px;
margin-top: 5px;
margin-bottom: 20px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
width: 150px; /* 幅を150pxに設定 */
padding: 10px;
background-color: #0056b3;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
display: block; /* ブロックレベル要素として表示 */
margin: 0 auto; /* 中央揃え */
}
button:hover {
background-color: #004494;
}
sample_form.htmlに「②Googleフォームでカスタマイズに必要な情報を取得する」でメモした『formタグ』と『各項目の値』を追加します。
※今回追加した部分はハイライトの部分です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>問い合わせフォーム</title>
<link rel="stylesheet" href="sample_form.css">
</head>
<body>
<div class="form-container">
<form
class="contact"
action="https://docs.google.com/forms/u/0/d/e/1FAIpQLScz8Qy30lj2zdGMaSftvuwJiZ2IbnQtWV550zAhaqpBi9Mg8w/formResponse"
method="POST"
>
<h1>お問い合わせ</h1>
<label for="name">お名前:<span>(※必須)</span></label>
<input
type="text"
id="name"
name="entry.1280276689"
required
>
<label for="email">メールアドレス:<span>(※必須)</span></label>
<input
type="email"
id="email"
name="entry.1962995415"
required
>
<label for="message">お問い合わせ内容:<span>(※必須)</span></label>
<textarea
id="message"
name="entry.585638781"
required
>
</textarea>
<button type="submit">送信</button>
</form>
</div>
</body>
</html>
④ 作成したお問い合わせページの送信テストをする
オリジナルのお問い合わせページができたら、契約しているサーバーに『sample_form.html』『sample_form.css』をアップロードします。
アップロードした『sample_form.html』をブラウザで開き、お問い合わせページがきちんと動作するか送信テストをしてください。
送信テストをすると、画像のように回答が表示されます。ここで回答が届かない場合には、設定にミスがあるので再度見直しをしてみましょう。

⑤ HTMLとCSSでサンクスページを作成する
次に、HTMLとCSSでサンクスページを作成します。どちらも作成できたら、「③HTMLとCSSでお問い合わせフォームを作成する」と同様に、サーバーにアップロードしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>送信完了</title>
<link rel="stylesheet" href="thanks.css">
</head>
<body>
<div class="thank-you-container">
<h1>ありがとうございます!</h1>
<p>あなたの回答を受け付けました。</p>
<a href="https://example.com" class="home-button">ホームページに戻る</a>
</div>
</body>
</html>
body {
font-family: 'Arial', sans-serif;
background-color: #f4f4f9;
margin: 0;
padding: 20px;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.thank-you-container {
text-align: center;
background-color: #ffffff;
padding: 50px;
border-radius: 8px;
box-shadow: 0 4px 6px rgba(0,0,0,0.1);
}
h1 {
color: #333;
}
p {
color: #666;
}
.home-button {
display: inline-block;
margin-top: 20px;
padding: 10px 20px;
color: white;
background-color: #0056b3;
text-decoration: none;
border-radius: 5px;
font-weight: bold;
}
⑥ お問い合わせページとサンクスページを連携させる
最後に、お問い合わせページで送信ボタンを押したら、オリジナルのサンクスページに遷移するようにします。
お問い合わせページとサンクスページを連携させるには、「③HTMLとCSSでお問い合わせフォームを作成する」で作成した『sample_form.html』に一工夫する必要があります。
※コード追加した部分はハイライトの部分です。
50行目の『thanks.html』に、作成したサンクスページのファイル名を書いてください。
※今回は、お問い合わせページのHTMLやCSSと同じ階層にあるため、このような書き方となっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>問い合わせフォーム</title>
<link rel="stylesheet" href="sample_form.css">
</head>
<body>
<div class="form-container">
<form
class="contact"
action="https://docs.google.com/forms/u/0/d/e/1FAIpQLScz8Qy30lj2zdGMaSftvuwJiZ2IbnQtWV550zAhaqpBi9Mg8w/formResponse"
method="POST"
target="hidden_iframe"
onsubmit="submitted=true;"
>
<h1>お問い合わせ</h1>
<label for="name">お名前:<span>(※必須)</span></label>
<input
type="text"
id="name"
name="entry.1280276689"
required
>
<label for="email">メールアドレス:<span>(※必須)</span></label>
<input
type="email"
id="email"
name="entry.1962995415"
required
>
<label for="message">お問い合わせ内容:<span>(※必須)</span></label>
<textarea
id="message"
name="entry.585638781"
required
>
</textarea>
<button type="submit">送信</button>
</form>
<script type="text/javascript">
var submitted = false;
</script>
<iframe
name="hidden_iframe"
id="hidden_iframe"
style="display: none"
onload="if(submitted) {window.location='thanks.html';}"
></iframe>
</div>
</body>
</html>
これで、オリジナルのお問い合わせページの送信ボタンを押したら、オリジナルのサンクスページに遷移するようになります。
Googleフォームの完了画面『サンクスページ』をカスタマイズする際の注意点
Googleフォームの完了画面『サンクスページ』のカスタマイズには、注意点がいくつかあります。
注意点① :仕様変更によって動作しなくなる可能性がある
今回紹介した内容は、Google公認の方法ではありません。そのため、今後Google フォームの仕様変更次第で動作しなくなる可能性があります。
注意点②:正しく送信されなくてもサンクスページに遷移する
実際にフォームが正しく送信できたかどうかによらず、サンクスページに遷移します。例えば次のようなケースでは、送信できていないにも関わらず完了画面に移動してしまいます。
- 入力エラーがあるとき
- Google フォームに入力内容の下書きが残っているとき(本来は「回答の下書きがあるようです」というアラートが出て入力画面に戻される)
注意点③:サンクスページに直接アクセスできてしまう
オリジナルのサンクスページには、直接アクセスできてしまいます。そのため、アクセス解析などで「サンクスページの表示をトリガーに何かする」というようなことをするには適していません。
注意点④:スパムが増える可能性がある
Googleフォームを使うと、スパム投稿と思われるお問い合わせが増えることがあります。
スパム投稿が増えてしまうと、本来対応しないといけないお問い合わせが埋もれてしまいます。そうならないためにも、しっかりとした対策が必要です。
ここでは、ロボットでは答えられない質問を設定し、答えが合っているかどうかをチェックする方法をご紹介します。
スパムの対処法
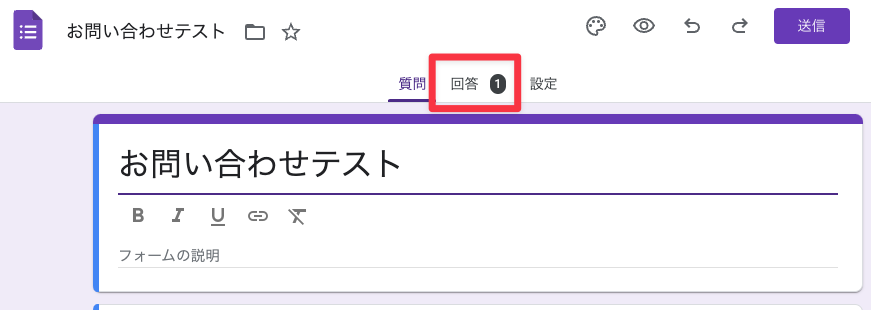
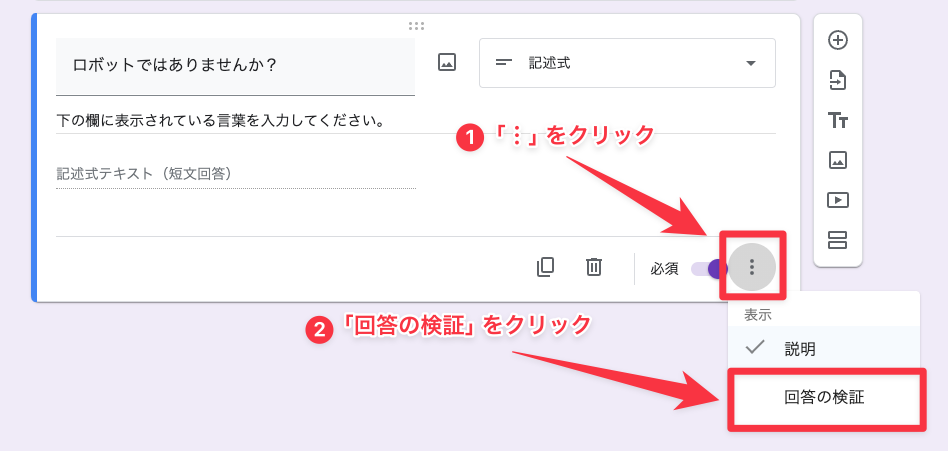
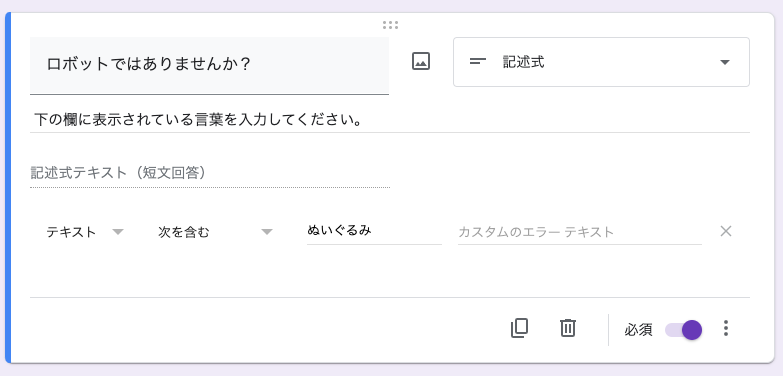
まずは、Googleフォームに質問を追加していきます。必須の項目の右側にある「︙」から「回答の検証」をクリックします。

回答を指定する項目が出てくるので、お好みで設定してください。

今回は、回答の文字列を「ぬいぐるみ」と設定し、入力された文字列が合っているかどうかをチェックするようにします。
『sample_form.html』『sample_form.css』にコードを追記しましょう。
※コード追加した部分はハイライトの部分です。
※【name=”entry.39399932″】の値部分は「②Googleフォームでカスタマイズに必要な情報を取得する
」を参考に、取得してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>問い合わせフォーム</title>
<link rel="stylesheet" href="sample_form.css">
</head>
<body>
<div class="form-container">
<form
class="contact"
action="https://docs.google.com/forms/u/0/d/e/1FAIpQLScz8Qy30lj2zdGMaSftvuwJiZ2IbnQtWV550zAhaqpBi9Mg8w/formResponse"
method="POST"
target="hidden_iframe"
onsubmit="submitted=true;"
>
<h1>お問い合わせ</h1>
<label for="name">お名前:<span>(※必須)</span></label>
<input
type="text"
id="name"
name="entry.1280276689"
required
>
<label for="email">メールアドレス:<span>(※必須)</span></label>
<input
type="email"
id="email"
name="entry.1962995415"
required
>
<label for="message">お問い合わせ内容:<span>(※必須)</span></label>
<textarea
id="message"
name="entry.585638781"
required
>
</textarea>
<label for="robot">ロボットではありませんか? 下の欄に表示されている言葉を入力してください。<span>(※必須)</span></label>
<input
id="robot"
name="entry.39399932"
placeholder="ぬいぐるみ"
required="required"
type="text"
pattern="ぬいぐるみ"
>
<button type="submit">送信</button>
</form>
<script type="text/javascript">
var submitted = false;
</script>
<iframe
name="hidden_iframe"
id="hidden_iframe"
style="display: none"
onload="if(submitted) {window.location='thanks.html';}"
></iframe>
</div>
</body>
</html>
【pattern=”ぬいぐるみ”】の部分が、質問の答えを指定する部分です。この部分を設定しておくと、指定した文字と異なる文字を入力した場合は送信せず、フォーム上でエラーメッセージが表示されます。
コラム:サンクスページを別タブで表示する方法
Googleフォームのサンクスページへの移動は、問い合わせと同じタブで移動してしまうため、サイト離脱に繋がる恐れがあります。 それを回避するために、サンクスページを別タブで表示するように調整します。
方法は簡単で 、form タグ内に target=”_blank” を設定するだけです。 これでサンクスページは別タブに表示されます。
※変更したコードはハイライトの部分です。
<form
class="contact"
action="https://docs.google.com/forms/u/0/d/e/1FAIpQLScz8Qy30lj2zdGMaSftvuwJiZ2IbnQtWV550zAhaqpBi9Mg8w/formResponse"
method="POST"
target="hidden_iframe_blank"
onsubmit="submitted=true;"
>
まとめ:カスタマイズで差をつけよう
Googleフォームの完了画面『サンクスページ』は、HTMLとCSSで自分好みの画面にできます。デフォルトのままで使いたくない、回答してくれた人に完了画面『サンクスページ』で訴求したいといった方は、ぜひ参考にしてください。
関連記事
【CSS】background-imageで背景画像が表示されない!原因と解決策を解説
2024.12.23
2025.4.28
CSSで疑似要素before・afterが効かない原因と解決策
2025.3.19
2025.3.19
最新記事
-
ChatGPT業務効率化プロンプト集|すぐに使えるコツと事例も紹介
2025.11.28
-
ChatGPTで図を作成する│業務資料を短時間で仕上げる方法
2025.11.19
-
ノーコードで簡単!Difyを使ったAIチャットボットの作り方
2025.10.1
-
レスポンスが悪いとは? 営業で致命的な機会損失を防ぐ改善手順と時間基準
2025.9.29
-
フォーム営業の返信率を上げる方法│平均値と改善手順
2025.9.9






